Refer to Light Dark and Limitless Amounts of Gray Art
Color theory is both the science and art of using color. It explains how humans perceive color; and the visual furnishings of how colors mix, friction match or dissimilarity with each other. Colour theory also involves the letters colors communicate; and the methods used to replicate color.
In colour theory, colors are organized on a color wheel and grouped into iii categories: primary colors, secondary colors and tertiary colors. More than on that later on.

So why should you intendance about color theory as an entrepreneur? Why can't you but slap some blood-red on your packaging and be done with it? It worked for Coke, right?
Colour theory will help yous build your brand. And that will help you get more sales. Allow's encounter how it all works.
Understanding color
–
People decide whether or not they like a product in 90 seconds or less. 90% of that conclusion is based solely on color.
Color is perception. Our optics see something (the sky, for example), and data sent from our eyes to our brains tells us information technology'due south a certain color (blue). Objects reverberate low-cal in different combinations of wavelengths. Our brains choice up on those wavelength combinations and interpret them into the phenomenon we phone call color.
When you're strolling downwardly the soft drink alley scanning the shelves filled with 82 million cans and bottles and trying to detect your six-pack of Coke, what do y'all look for? The scripted logo or that familiar ruby can?
People decide whether or non they similar a product in 90 seconds or less. 90% of that decision is based solely on color. And so, a very important part of your branding must focus on color.
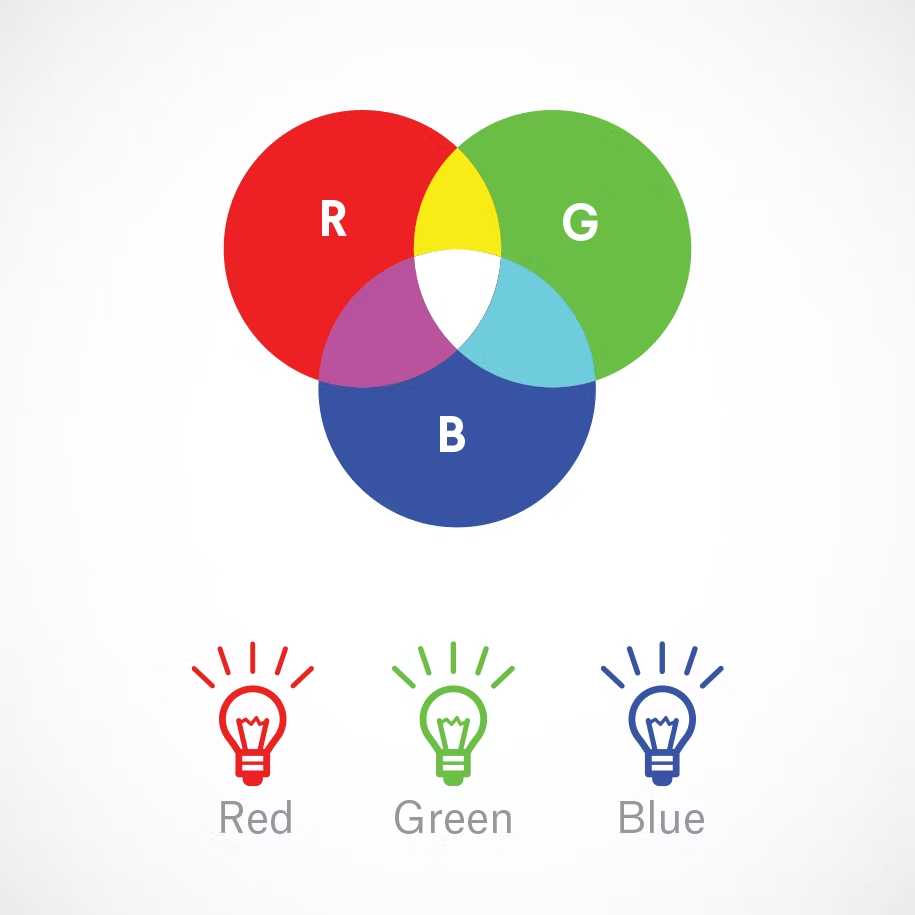
RGB: the additive color mixing model

Humans see colors in calorie-free waves. Mixing light—or thecondiment colour mixing model—allows you to create colors by mixing carmine, green and blue light sources of various intensities. The more low-cal you add together, the brighter the color mix becomes. If you mix all three colors of light, yous get pure, white low-cal.
TVs, screens and projectors utilise ruby-red, green and blue (RGB) as their principal colors, and so mix them together to create other colors.
Why should you care?
Let's say you have a very distinct brand with a bright yellow logo. If yous postal service the logo on Facebook, Twitter or your website and don't use the correct colour process, your logo will appear muddy instead of that bright yellowish. That'south why, when working with files for any screen, employ RGB, non CMYK.
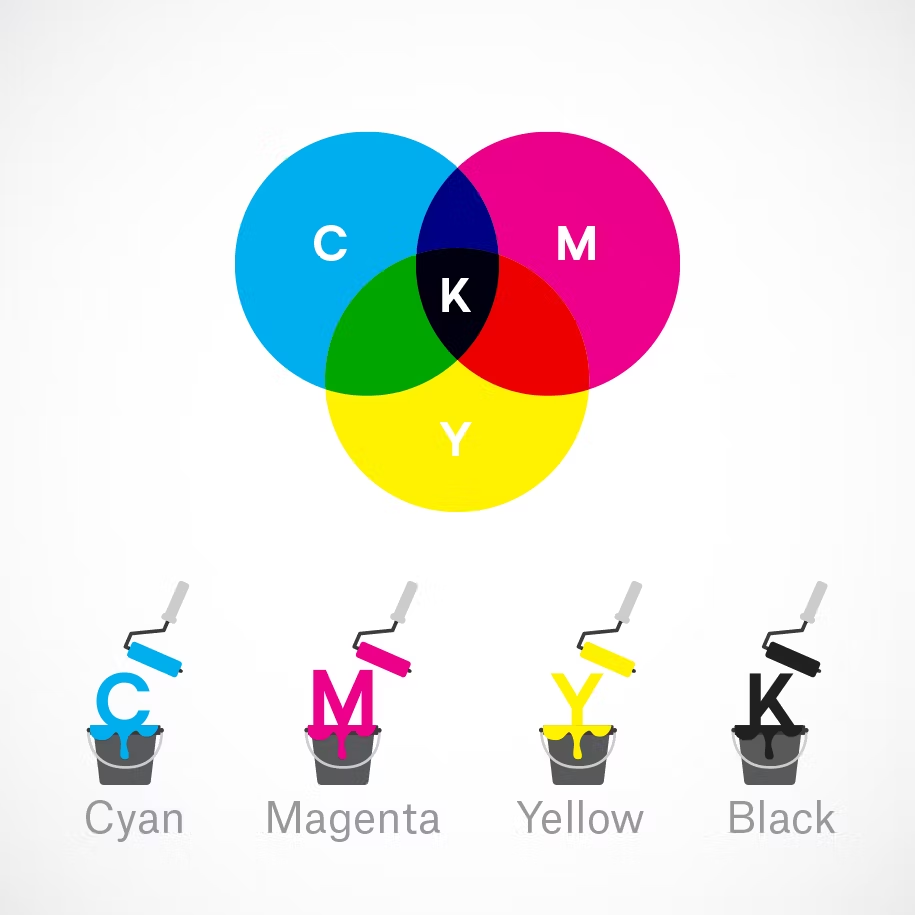
CMYK: the subtractive color mixing model
Any color you see on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Most people are more than familiar with this color model because information technology's what we learned in kindergarten when mixing finger paints. In this case, "subtractive" simply refers to the fact that y'all decrease the lite from the paper by adding more colour.

Traditionally, the primary colors used in subtractive process were red, yellow and bluish, as these were the colors painters mixed to get all other hues. As color printing emerged, they were later on replaced with cyan, magenta, yellow and key/black (CMYK), equally this color philharmonic enables printers to produce a wider diversity of colors on paper.
Why should yous care?
You've decided to print a full-color brochure. If y'all're investing all that money into your marketing (printing ain't cheap!), you look your printer is going to become the colors right.
Since printing uses the subtractive colour mixing method, getting accurate color reproduction can only be achieved by using CMYK. Using RGB will non only upshot in inaccurate color, but a big bill from your printer when you're forced to ask them to reprint your unabridged run.
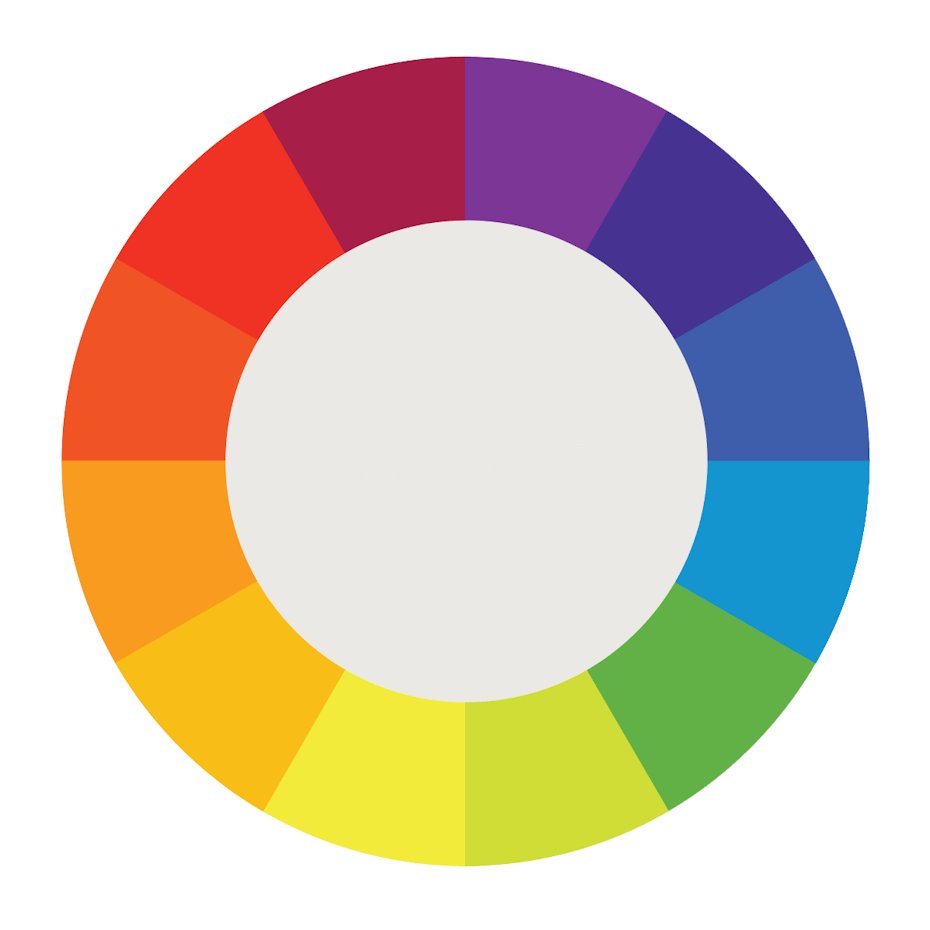
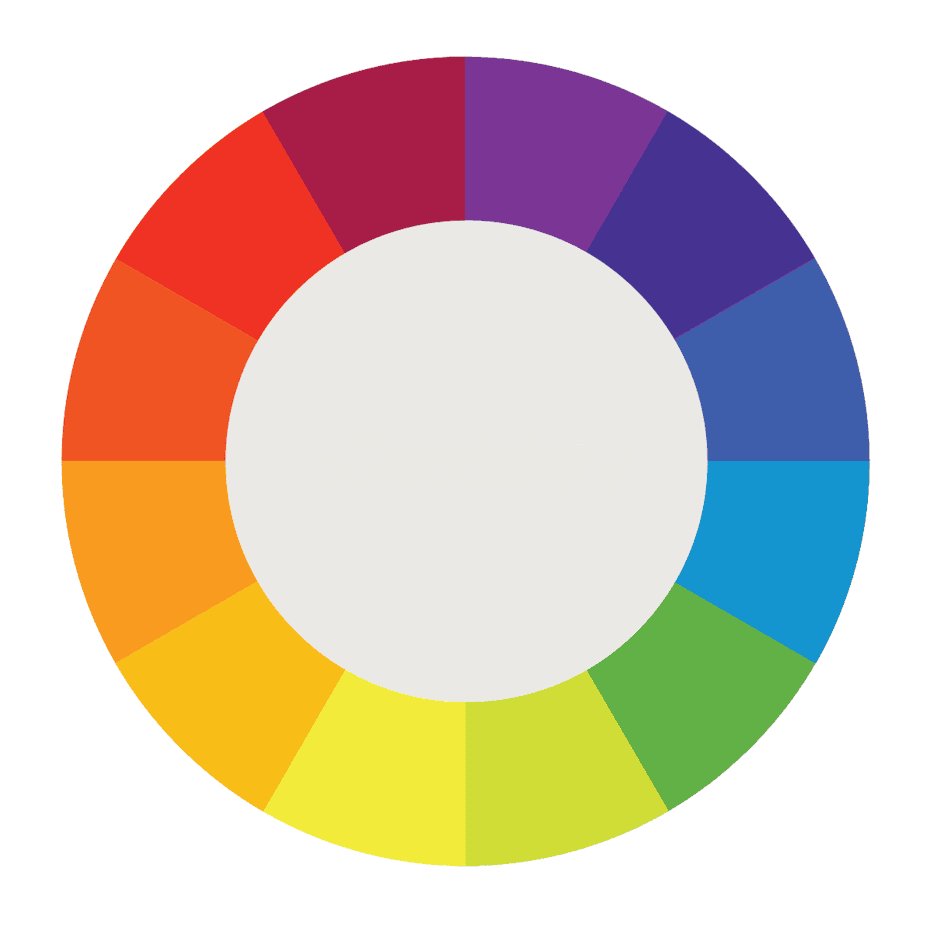
The color wheel
–
I don't know about y'all, but when I was a kid, the best part most going back to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed countless. Until I'd inevitably lose the blackness crayon.
Understanding the color wheel and colour harmonies (what works, what doesn't and how colour communicates) is simply every bit exciting as that new box of crayons. No really.
Beingness able to sympathise the terms and processes that go along with colour volition help you knowledgeably communicate your vision with your designer, printer, or even (peradventure) an Apple tree Shop Genius.

Colour cycle basics
The kickoff color wheel was designed past Sir Isaac Newton in 1666 then it absolutely predates your introduction to it in kindergarten. Artists and designers all the same use information technology to develop color harmonies, mixing and palettes.
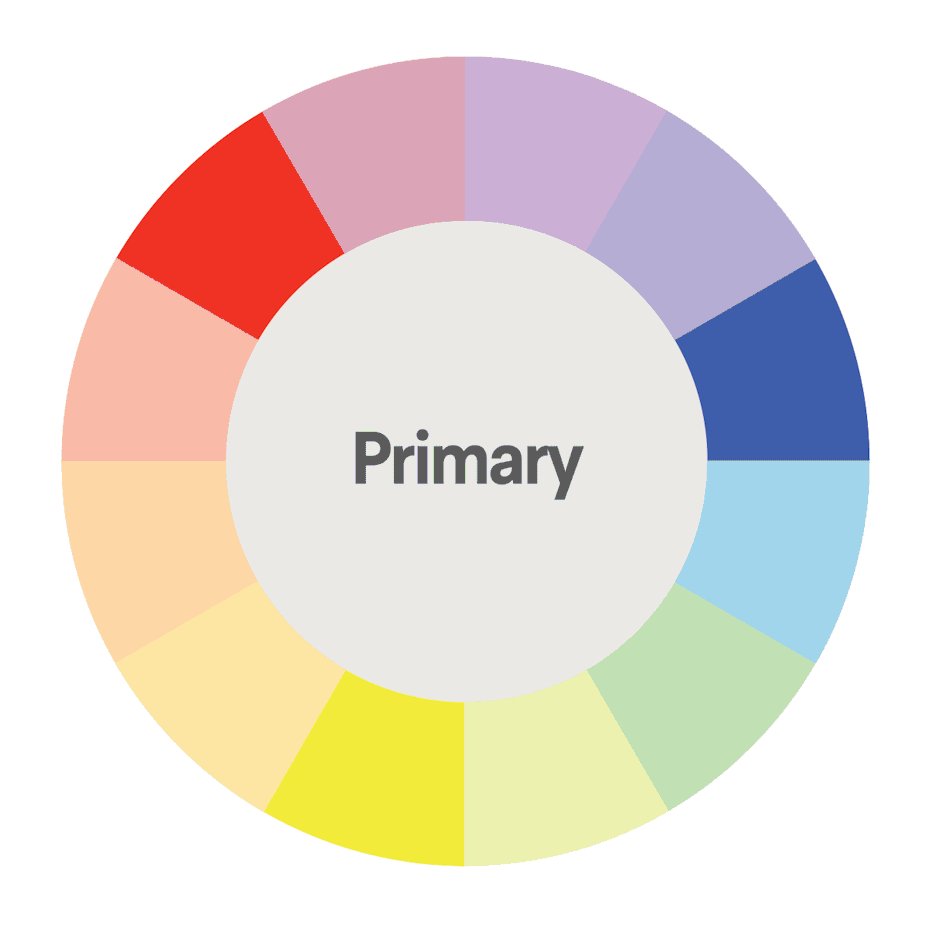
The color wheel consists of iii main colors (blood-red, yellow, blueish), three secondary colors (colors created when primary colors are mixed: dark-green, orange, purple) and half dozen third colors (colors made from principal and secondary colors, such as blue-light-green or cherry-violet).
Describe a line through the eye of the bike, and you'll separate the warm colors (reds, oranges, yellows) from cool colors (blues, greens, purples).
Warm colors are generally associated with free energy, brightness, and action, whereas absurd colors are often identified with calm, peace, and quiet.
When you recognize that colour has a temperature, you lot tin empathise how choosing all warm or all cool colors in a logo or on your website can affect your bulletin.
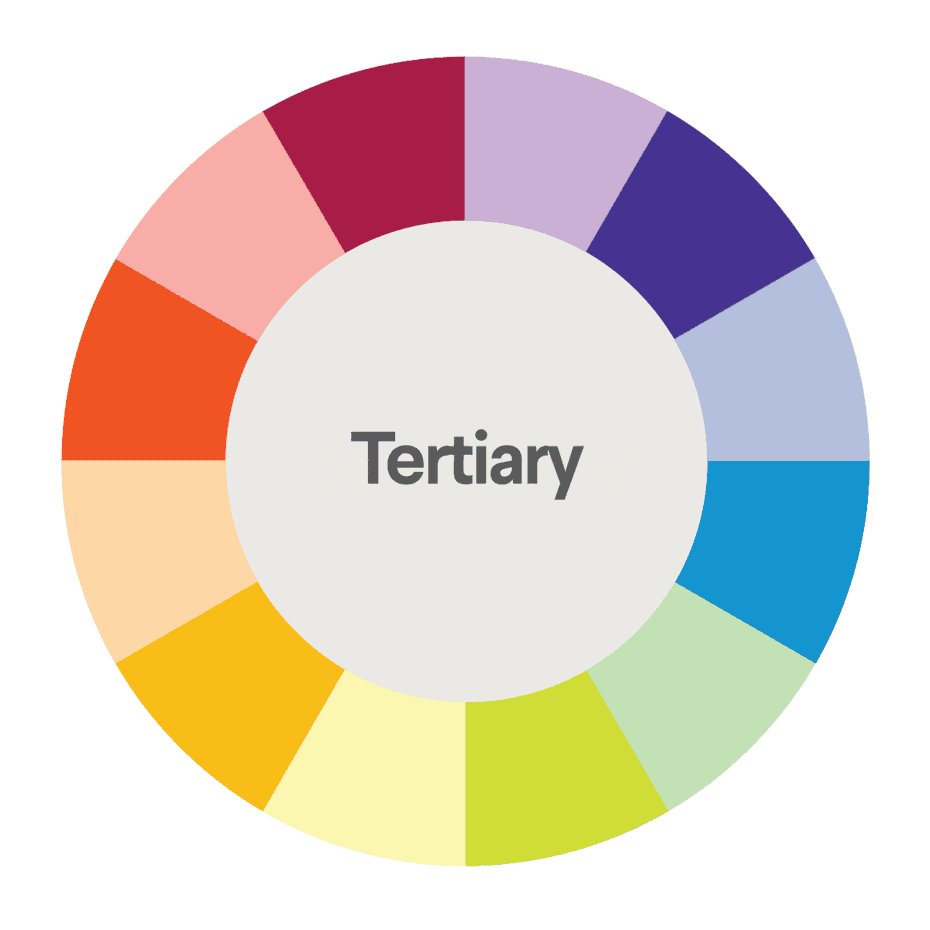
Hue, shade, tint and tone
Let'south go back to that 64-pack of crayons from our showtime day of school. (Retrieve "raw umber"? What is an umber anyway, and is information technology actually better raw than cooked?) Anyway, you might be wondering, how we got from the twelve colors on our original color wheel to all those crayons? That's where tints, shades, and tones come in.
But put, tints, tones and shades are variations of hues, or colors, on the color bike. A tint is a hue to which white has been added. For example, cherry-red + white = pink. A shade is a hue to which black has been added. For example, blood-red + blackness = burgundy. Finally, a tone is a color to which black and white (or gray) have been added. This darkens the original hue while making the color announced more than subtle and less intense.
Color schemes
Permit's talk schemes… (And not the kind that drawing villains contrive. Bwahaha!) Nosotros're talking color schemes. Using the colour wheel, designers develop a color scheme for marketing materials.
Complementary colors
Complementary colors are opposites on the color bicycle—crimson and greenish, for instance.

Considering there's a abrupt dissimilarity between the two colors, they can actually make imagery pop, but overusing them tin get tiresome. Retrieve any shopping mall in December. That being said, using a complementary color scheme in your business concern marketing offers sharp dissimilarity and clear differentiation between images.
Coordinating colors
Coordinating colors sit adjacent to one another on the color bicycle—red, orange and xanthous, for example. When creating an coordinating colour scheme, one colour will boss, one will support and another will accent. In business organisation, analogous color schemes are not only pleasing to the heart, but can effectively instruct the consumer where and how to take activeness.

The Tostitos website uses an coordinating color scheme. Notice the brilliant orange navigation bar draws the heart to explore the site, and accent-colored links at the bottom direct hungry consumers with the munchies to "Buy Online."

Triadic colors
Triadic colors are evenly spaced around the color wheel and tend to be very bright and dynamic.
Using a triadic colour scheme in your marketing creates visual contrast and harmony simultaneously, making each item stand out while making the overall prototype popular.
Burger King uses this colour scheme quite successfully. Hey, is it lunchtime yet?
But really, why should yous care about color theory?
Two words: branding and marketing.
No wait, three words: branding, marketing and sales.
With this basic noesis about colors and colour schemes, you're prepared to make effective branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology backside color choices on your website.
Call up it doesn't thing? Take a await at this article on color combinations from hell. It just hurts.
Not only can knowledge of colour theory guide you in your own marketing, it can also assistance you better sympathize what your competition is doing.
In a side-past-side comparison of three law firm web pages, yous'll notice a variety of analogous color schemes. Blue is generally associated with dependability, brown with masculinity, and yellow with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such equally dishonesty or assailment.
Making your brand stand up out and entreatment to your target, plus understanding that poor colors can hateful poor sales—that's why y'all should intendance about color theory.
Need help branding your business?
Our designers can create the perfect await for your brand.
This commodity was originally written by Peter Vukovic and published in 2012. The current version has been updated with new information and examples.
0 Response to "Refer to Light Dark and Limitless Amounts of Gray Art"
Enregistrer un commentaire